美化GitHub个人主页
1. 创建仓库
创建一个以自己的用户名命名的仓库,并添加一个README.md的自述文件
2. 编辑文本
现在,我们在自述文件当中进行操作,将相关的链接以适当格式写入文件,就可以引入图标,本文中提到的图标和样式只是我的主页上使用的,大家可以通过浏览GitHub上大佬的仓库来找到自己喜欢的图标。
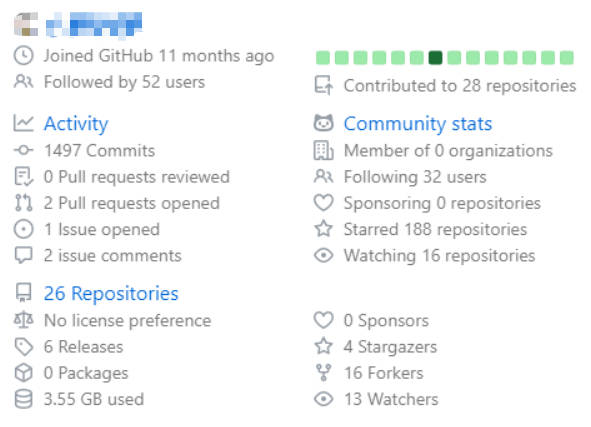
(1) 信息统计
样式
代码如下:
1 | <div align="center"> <img src="https://metrics.lecoq.io/username?template=classic&config.timezone=Asia%2FShanghai"> </div> |
将上述代码中的username替换为你自己的GitHub用户名,复制到文件中即可
(2)GitHub统计卡片
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
这是统计卡片在GitHub上官方的文档,里面详细记录了卡片的代码和样式,供大家自行使用,在此不多赘述。
(3)使用语言统计
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
样例代码:
1 | <div align="center"> <img src="https://github-readme-stats.vercel.app/api/top-langs/?username=username&hide_title=true&hide_border=true&layout=compact&langs_count=6&text_color=000&icon_color=fff&bg_color=0,52fa5a,4dfcff,c64dff&theme=graywhite" /> </div> |
(4)github徽章
1 | <span > <img src="https://img.shields.io/badge/-HTML5-E34F26?style=flat-square&logo=html5&logoColor=white" /> <img src="https://img.shields.io/badge/-CSS3-1572B6?style=flat-square&logo=css3" /> <img src="https://img.shields.io/badge/-JavaScript-oringe?style=flat-square&logo=javascript" /> </span> |
相关的徽章还有很多,当然大家感兴趣也可以到Shields官网上寻找更多的样式
ps:上面的代码中将图标名更改也可以得到其他语言的徽章
(5)GitHub访问徽章
1 | <div align="center"> <img src="https://visitor-badge.glitch.me/badge?page_id=username" /> </div> |
(6)GitHub活动统计图
样例代码:
1 | <div align="center"> <img src="https://activity-graph.herokuapp.com/graph?username=username&theme=xcode" /> </div> |
同样,大家可以在详细文档中找自己喜欢的样式
(7)GitHub 连续打卡
代码:
1 | <div align="center"> <img src="https://github-readme-streak-stats.herokuapp.com/?user=sun0225SUN" /> </div> |
(8)打字特效
1 | <h1 align="center"> <a href="https://sunguoqi.com/"> <img src="https://readme-typing-svg.herokuapp.com/?lines=console.log(%22Hello%2C%20World!%22);小孙同学祝您今天愉快!¢er=true&size=27"> </a> </h1> |
(9)其他图标
1 | <img src="https://camo.githubusercontent.com/72fd54faa8a39aed97354ea788e55524a47c30e1da23dd321331260ab133a2b5/68747470733a2f2f6d656469612e67697068792e636f6d2f6d656469612f667345615a6c644e43384131504a336d77702f67697068792e676966" style="width:100px"> |
这是我的主页上使用的一些常用语言的标示图,供大家参考
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Serendipity!